Web设计师能从中获得什么:
或许最容易识别的自定义光标就属谷歌地图的“抓抓手”了。但自定义光标在Web应用上已经不是什么新鲜事儿了。大多数浏览器已经内置了这个功能。
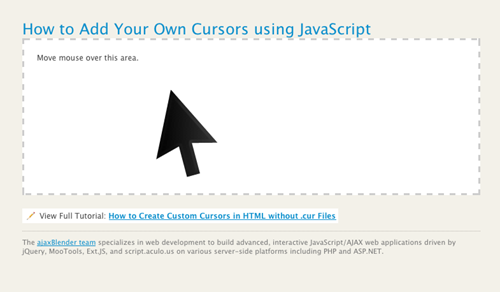
使用以下光标时需要谨慎行事:提供帮助时,让内容看上去可点,同时突出显示。一个特定的信息是否绝对需要被访问者看到呢?试试这个自定义光标(如下图)的演示。看到了,真的需要这么强化显示吗?试想一下,一个合理的JavaScript运用在儿童网站上,能够吸引注意力!但很显然,对于企业网站来说就未必适合。

图标,图标,还是图标


视频游戏和网站的最大不同在于,使用在复杂游戏菜单中的图标要比使用在网站导航中的多的多,没错,就是这样。用户通常在游戏上花费的时间都比浏览网站要多。但图标也一直被网站所用,而且网站跟Web应用之间的界线也越来越模糊。
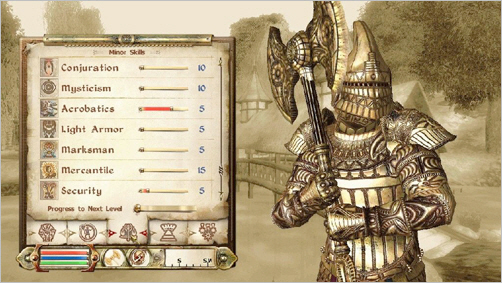
那么,如何有效地在游戏导航中使用图标呢?它们必须易读,并且与环境相符。在上面《Halo Reach》的例子中,用户依赖图标进行导航和武器选择,但菜单类似于一个“平视智能显示”(HUD),就像在现实世界里透过车窗看东西一样。在《上古卷轴》中,图标装饰了“滚动条”。网站的图标同样应当容易被理解。添加文字标签以获得更好的可用性。
图标可以大大加快复杂的菜单的通过速度,前提是它们都经过精心的选择,对需要花费长时间浏览网站的用户来说尤为有效。使用固定颜色、高对比度的轮廓并且形状简单的图标,更容易辨认,也更容易理解。
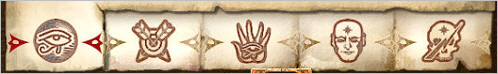
游戏说白了就是你在一堆复杂的图片里穿梭,如《Halo Reach》和《使命召唤》,同时大图也都具有形状鲜明的轮廓,就像下面这张。即使你没仔细看细节,也能认出手、圆圈和脸的轮廓。用相似的颜色,减少视觉干扰,让它们更容易被识别。越多的去使用图标,就越要注意它们的简单易识别。

你还可以利用图标作为线索,来吸引对主题的注意力。在内容框和重复的主题中使用“头”图,而不是按钮,以加强概念的快速认知。让复杂的图更大些,并保持一致。使用图标把兴趣添加到清单里,并分解成易消化的内容,突出需要注意的重要部分,Treemo就是这样做的。使用与导航和分组有联系的图标。你也可以使用与标题一致的形状,或用引号表明哪些内容具有相关性。利用图标使内容易于扫描,突出兴趣点,这样用户就能很快的找到想要的内容了。
图标不必非得是静态的。Pattern Tap 上虽然使用的是传统的缩略图,但它们的形状看起来像是图标一样,能突出兴趣点不说,还可以加强品牌效应:

用你自己的产品做图标如何?就像DonQ那样,菜单设计很聪明,就是用产品本身当图标,对哪个感兴趣就直接点哪个。更妙的方法是,菜单出现时其余内容变暗,让你的选择脱颖而出。
![]()
Full-Page Carousels
像《龙腾世纪:起源》里的选项卡式的屏幕淡出效果,应用已经有段时间了:

在下面《Halo Reach》中的“屠杀报告”中,这种思路到达了一个新的水平。屏幕水平滚动,每个页面上都有多个选项卡。游戏中,玩家可以接受这样的界面,但要是放在Web上,人们非疯了不可。

你得为这种界面设计合理的交互。
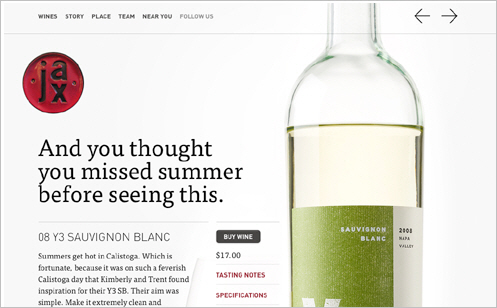
Jax Vineyards 采用了一种相似结构的布局,不用选项卡:

为每个轮换的屏幕加上选项卡,你的网站就又上了一个台阶。
Magento 在这个思路上提供了另一种简单的方式:

如今我们在手机和平板电脑中也能看到这种类型的界面,它们有很多的背景图。在各式各样的游戏中也不难找到。这种方式不是单纯的选项卡和简单的横滚:想想iPad中切换多个桌面时的情景。Think for a Living 在页面右上角提供了一个地图(非常游戏化的做法),旨在把用户传送到一个不寻常的页面。
转载请注明:艺宵网 » Web设计师从游戏中学习设计元素



